안녕하세요, 가디와 푸린에 이어 [SOCAR FRAME 만들기] 컴포넌트 편을 작성하게 된 쏘카 디자인팀 샌디(전수빈)입니다!
시리즈의 이전 글에서 소개했듯이, 쏘카 디자인팀은 지난 6월 쏘카프레임을 런칭했습니다. 해당 웹 사이트에는 파운데이션을 포함한 컴포넌트의 용도, 스타일, 용법 등이 잘 설명되어 있는데요. 그럼, 이렇게 잘 정의되기까지 어떤 과정을 거쳤을까요?
저는 이번 글에서 쏘카프레임 사이트에서는 볼 수 없는 디자이너와 개발자의 생생한 비하인드 스토리를 전하려 합니다. 저희처럼 디자인 시스템을 처음 시작하는 팀과 기존에 잘 만들어진 디자인 시스템이 있는 팀에서도 참고할만한 좋은 기록이 되면 좋겠어요! 😁

다들 잘 아시다시피, 컴포넌트는 디자인 시스템의 효율성을 극대화하는 중요한 역할을 합니다. 저는 이 컴포넌트를 정의하고 개발하기 위해 디자인 팀이 개발자와 어떻게 타협하고 해답을 찾아 프로젝트를 이끌어가고 있는지 1~2탄에 걸쳐 소개할게요! 시-작!
1. 컴포넌트, 왜 필요한데?
2019년 봄 대대적인 쏘카 앱 리뉴얼 런칭 후 서비스가 고도화됨에 따라 새 페이지는 계속 늘어나고, 일관적인 사용자 경험을 위해 동일한 UI를 활용하는 일이 잦아졌습니다. 반복되는 불편함에 디자인시스템과 컴포넌트의 필요성은 모두가 공감하는 아젠다가 됐죠. 디자인 시스템은 산업혁명의 발생처럼 필연적인 결과였습니다.
1) 똑같은 UI, 어떻게 재사용하고 있어요?
💬 디자이너는…
디자인 시스템을 도입하기 전, 디자이너들은 스케치 심볼 기능을 사용해 비교적 편하게으로 UI를 재사용하고 있었습니다. 스케치의 Master Symbol로 모든 Instance를 제어했죠. 그러나, 이 기능은 단순히 동일한 UI를 연결하는 기능일 뿐 각각의 상태와 용도, Interaction 등을 정의할 수 없기 때문에 디자이너들은 UI 스타일 가이드 문서로 최소한의 규칙을 공유했습니다.
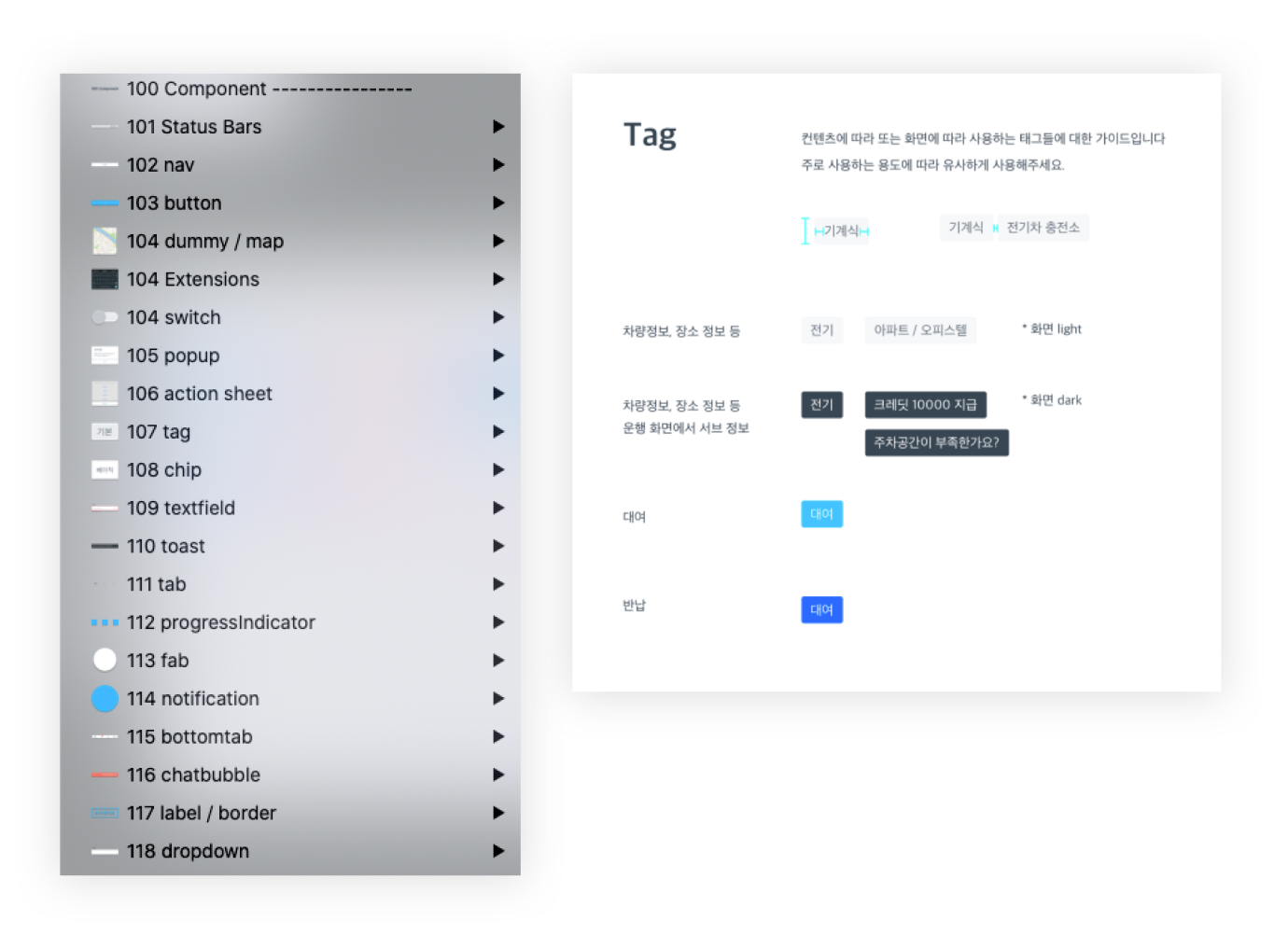
 스케치 심볼과 UI 스타일 가이드
스케치 심볼과 UI 스타일 가이드
하지만, 아무리 디자이너들끼리 같은 규칙을 사용해도 매번 다른 개발자가 개발하면 당연히 조금씩 변형되겠죠? 그래서 디자이너들은 항상 똑같은 UI도 매번 다시 확인해야 했습니다. (예를 들어 버튼의 Pressed 상태를 놓친 건 아닌지…? 등등)
💬 개발자는…
그럼, 개발자들은 똑같은 UI를 어떻게 재사용하고 있었을까요? 누군가 먼저 코드를 설계해놓으면 그 코드를 비슷하게 쓰거나, 해당 UI가 어느 화면에 개발되어 있는지 알 수 없을 땐 새로 개발하기도 했습니다. 이런 크고 작은 불편함이 쌓여, 자연스럽게 컴포넌트 개발에 대한 논의를 시작했습니다.
2. 말 모아, 마음 모아. 디자인 시스템. 한번 해 보자구요!
이제, 저희가 컴포넌트를 개발하며 얻은 경험을 몇 가지 소개할게요! 그에 앞서, 디자인 시스템의 궁극적인 목적은 모두가 효율적으로 일하는데 있으며, 정답은 없다고 말하고 싶습니다. 저희 팀도 처음 해보는 일이기에 시행착오도 있었지만, 덕분에 선입견 없이 저희에게 가장 필요한 방식으로 디자인 시스템을 구축할 수 있었습니다!
1) 네이밍 통일하기 a.k.a 말모이
영화 말모이를 아시나요? 1940년대 일제 강점기, 전국의 말을 모아 우리말 사전을 만들었던 조선어학회 사건을 다룬 작품인데요. 영화에는 각 지방 사람들이 가위, 가새, 강우, 까새 등 다르게 부르는 단어를 모아 표준어를 만드는 장면이 나옵니다. 말이 곧 그 민족의 정체성을 나타내듯, 저희가 컴포넌트를 개발하면서 가장 먼저 한 일도 각 팀이 다르게 부르던 컴포넌트를 하나의 용어와 용도로 통일하는 일이었습니다.

2) 버튼! 너의 이름은?
기존에는 각 팀이 사용하는 툴에서만 관리하고 있어서 이름을 통일할 필요가 없었지만, 이제 디자이너와 각 플랫폼 개발자가 함께 사용하게 되면서 모두에게 친화적인 이름이 필요했습니다. 단순히 부르기 편한 이름이 아니라, 용도와 스타일 그리고 타입 등이 명료하게 구분되어야 하고 모두가 사용하기 편해야 하죠. 그렇게 우리는 새로운 컴포넌트 네이밍 룰을 만들기로 했습니다.

새로운 네이밍 룰을 정하기에 앞서, 현재 사용하고 있는 이름을 파악할 필요가 있었습니다. 우리는 시트를 하나 만들어, 각자 컴포넌트별 현재 사용 중인 이름을 적었습니다. 그 결과, 위 이미지와 같이 같은 버튼도 다양한 이름으로 부르고 있었으며 각자 구분하는 기준도 다르다는 사실을 알았습니다. 각자 툴에서 버튼을 생성하고 관리하는 방식에 따라 필요한 정보가 달랐던 거죠. 가령, 디자인팀은 컬러를 포함한 버튼의 모든 속성을 구분하고, 개발팀은 각자 필요한 정보만 간략하게 구분하다 보니 결국 동일한 버튼이 다양한 이름을 가지게 되었습니다.
하지만, 이제 모든 팀이 동일한 규격과 형태의 버튼의 “틀(프레임)”을 만들어두고 가져다 써야 하기 때문에 형태에 기반한 새로운 이름이 필요했습니다.
3) 컴포넌트 네이밍 룰
새로운 네이밍 룰을 만들면서, 우리는 꼭 필요한 정보만 넣어 이름의 길이를 최대한 줄이자! 라는 규칙을 세웠습니다. 그러려면 우리에게 꼭 필요한 정보가 무엇인지 알 필요가 있었죠. 디자이너들은 간단한 개발자 인터뷰를 통해 몇 가지 중요한 포인트를 발견했고 이를 토대로 단순하지만 강력한 규칙을 마련했습니다.
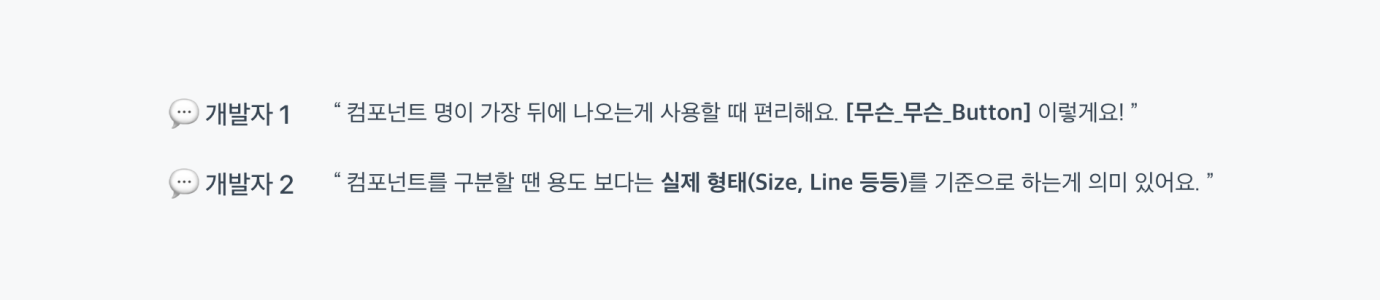
 컴포넌트 네이밍 룰에 대한 개발자 인터뷰
컴포넌트 네이밍 룰에 대한 개발자 인터뷰
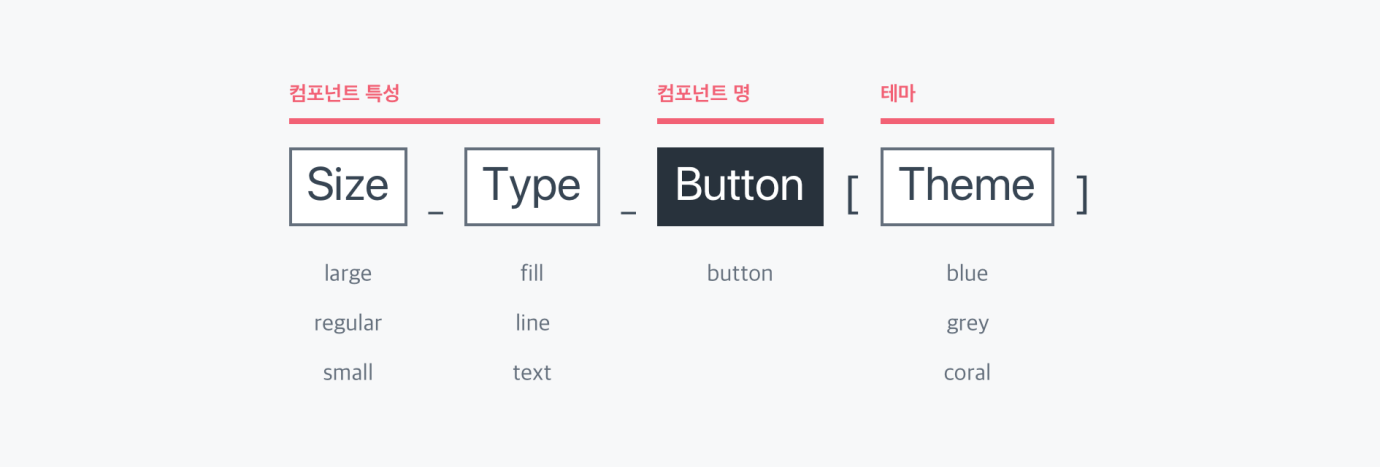
 새롭게 통일한 컴포넌트 네이밍 룰
새롭게 통일한 컴포넌트 네이밍 룰
새로운 네이밍 룰이 적용된 버튼을 살펴볼까요? 쏘카프레임의 버튼은 우선 3가지 Size와 3가지 디자인 Type으로 구분합니다. 개발자분들의 의견에 따라 Main, Primary와 같은 용도나 위계로 구분하기보다, 실제 형태(Shape)를 기준으로 구분했습니다. 대신, 용도와 상태 같은 상세한 정보는 컴포넌트를 정의할때 더 상세히 명시하기로 했습니다.
새로운 네이밍 룰의 가장 큰 특징은 컴포넌트 명(Button)이 가장 뒤에 온다는 사실인데요. 이 또한 모든 플랫폼의 개발자가 개발 환경에서 가장 편리하도록 의견을 반영한 결과입니다. 그리고 정확한 커뮤니케이션을 위해 BTN과 같은 약어를 사용하지 않고 Button 풀네임으로 명시합니다.
4) 컴포넌트와 테마(Theme) 🎨
 Large_Fill_Button 의 다양한 테마
Large_Fill_Button 의 다양한 테마
그런데 말이죠, 위의 네이밍 룰에서 Button 뒤에 “Theme”는 무엇일까요? “Theme”는 같은 컴포넌트지만, 구성된 컬러가 다를 때 표기합니다. 예를 들어 모양과 텍스트 스타일은 완전히 같은데 컬러만 다를 경우, 매번 새로운 컴포넌트로 등록해야 할까요? 🙅 아닙니다. 그럼 너무 비효율적이잖아요? 그래서 우리는 같은 컴포넌트에서 속성 컬러만 수정하는 “Theme”라는 개념을 사용합니다. 이를 통해 형태의 일관성과 컴포넌트의 효율성을 유지하면서도 다양한 버튼을 유연하게 사용할 수 있는 확장성을 살렸습니다.
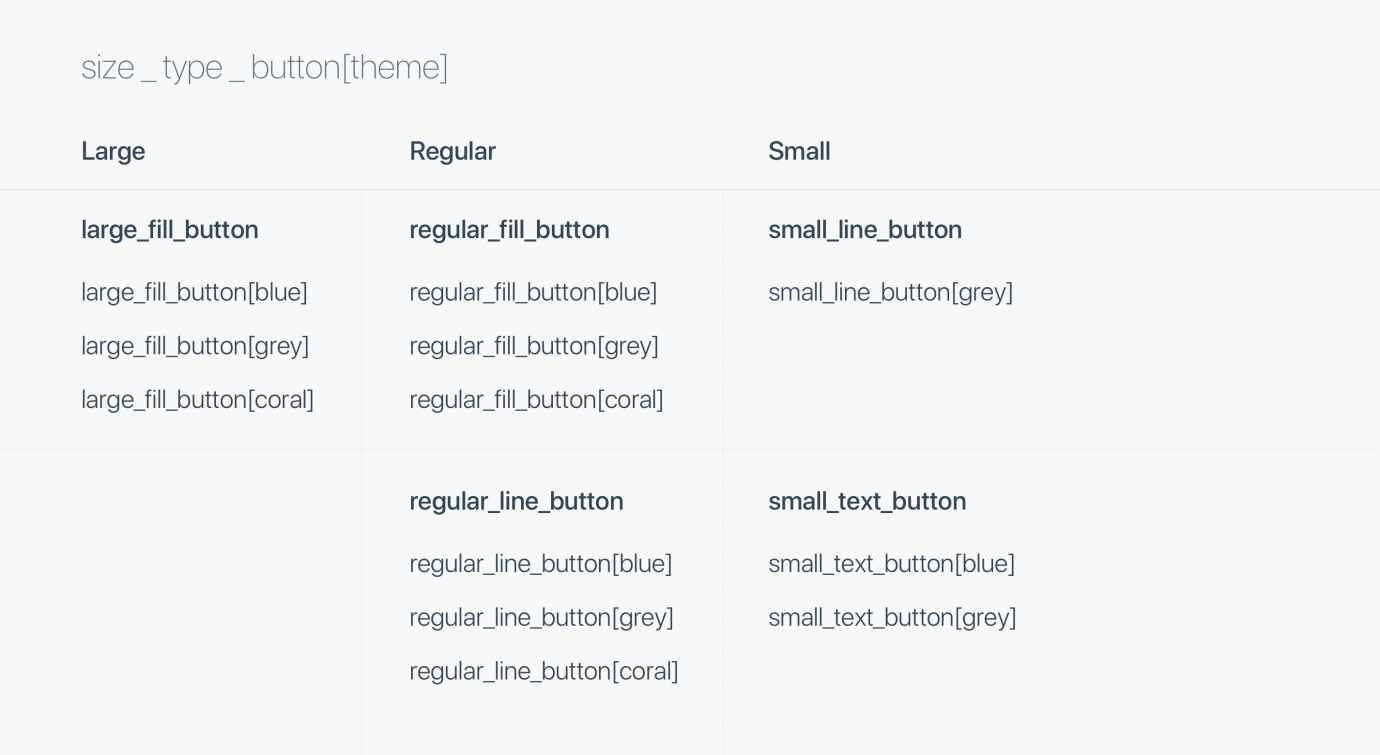
 테마까지 구분한 모든 버튼 컴포넌트의 이름
테마까지 구분한 모든 버튼 컴포넌트의 이름
5) 실무에서 활용 방법
어렵게 통일한 네이밍은, 디자이너와 개발자가 협업을 할 때 진가를 발휘합니다. 디자이너가 스케치에서 심볼을 내보내면, 개발자는 제플린에서 컴포넌트 명을 확인한 후, 미리 구축해놓은 컴포넌트를 불러다 사용합니다.
하지만, 아쉬운 점은 스케치에서 심볼의 Grouping 기능을 활용하려면, 심볼명에 [카테고리명+/] 를 더해서 사용해야 합니다. 그래서 우리는 컴포넌트 명의 맨 마지막 / 앞 까지는 디자이너만 사용하는 영역, 컴포넌트 명의 맨 마지막 / 뒤 부터는 개발자가 확인하는 영역으로 땅땅땅! 규칙을 정해 사용하고 있습니다.

3. 컴포넌트, 어떻게 만들어야 편할까? (Origin, Option)
이름을 정했으니 이제 본격적으로 컴포넌트를 만들어야겠죠? 이번에도 버튼을 예로 살펴보겠습니다. 쏘카에는 아래와 같이 5종류의 버튼이 있습니다. 이 버튼들을 어떻게 구축해야 개발자와 디자이너가 실제로 사용할 때 효율적일까요? 여러 번의 열띤 논의를 이어간 결과, 저희는 개발 환경과 유사한 “Origin(고정 속성)”과 “Option(가변 속성)” 이라는 개념을 만들었습니다.
 쏘카프레임 버튼 컴포넌트
쏘카프레임 버튼 컴포넌트
 컴포넌트 개발 방식에 대한 개발자 의견
컴포넌트 개발 방식에 대한 개발자 의견
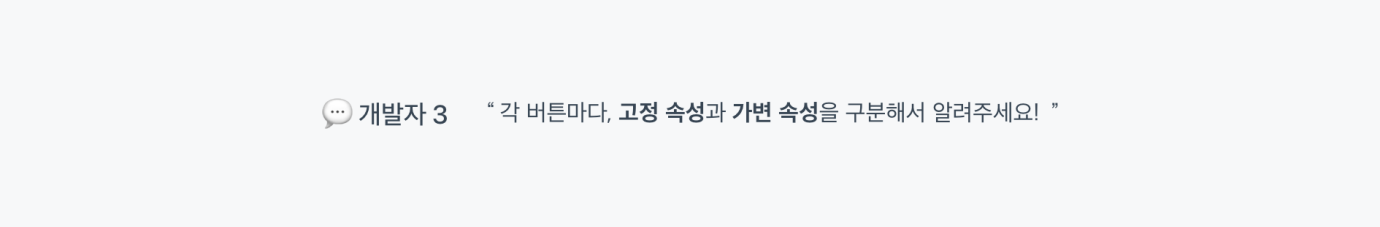
1) Origin(고정 속성)
버튼은 용도에 따라 각각 고유한 형태와 상태를 가지고 있습니다. 저희는 이 특징들을 거의 변하지 않는 그 버튼만의 아이덴티티로, “Origin”이라 정의했습니다. 만약 Origin 속성 중 하나라도 다르면, 새로운 버튼 컴포넌트로 구분합니다. 예를 들어 아래 버튼의 Origin은 사이즈(높이만 고정됨, 너비는 주로 기기 비율에 따라 대응함)와 텍스트 스타일입니다.
 Origin 예시
Origin 예시
2) Option(가변 속성)
같은 버튼이지만, Theme에 따라 달라지는 속성을 “Option”이라 정의합니다. 옵션은 자주 바뀔 여지가 있는 속성인데, 주로 컴포넌트를 이루는 각 부분의 컬러가 해당돼요. 만약 이미 있는 형태의 버튼의 새로운 컬러가 필요할 경우, 몇 가지 Option 값 만 설정하면 순식간에 새로운 버튼 완성입니다! 🎉
 Option 예시
Option 예시
디자인 시스템을 활용하면 단순히 가져다 쓰기 쉬워지는 것뿐만 아니라, 컴포넌트의 추가 및 수정 또한 훨씬 간단해져 다양한 상황에 신속하게 대응할 수 있어요.
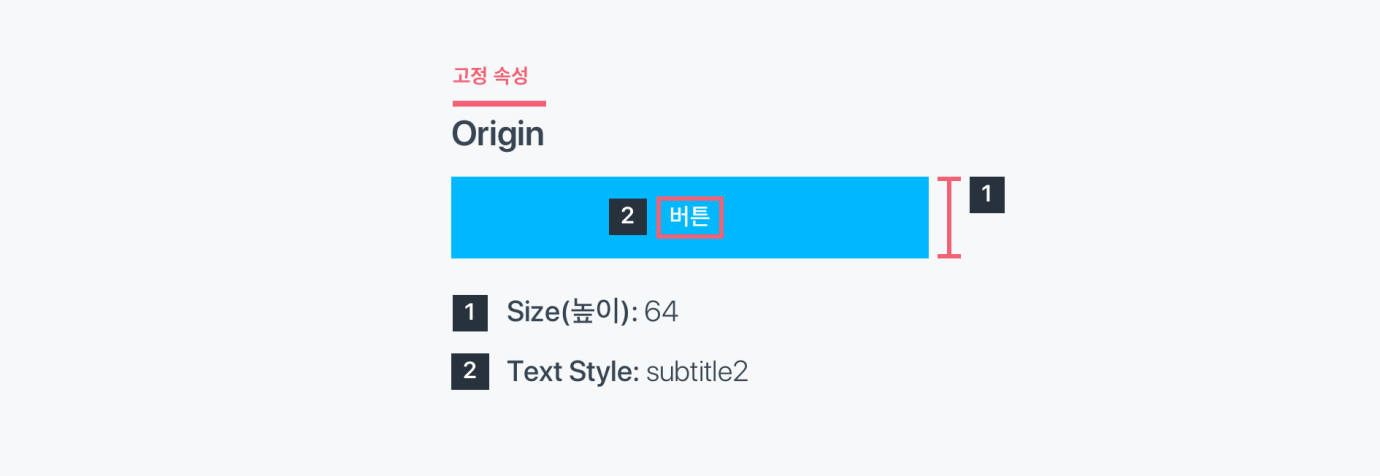
3) 실무에서 활용 방법
실제 디자인, 개발 환경에서는 어떻게 Origin과 Option을 개념을 활용할까요? 디자이너는 스케치에서 Symbol Overrides를 활용해 Option 값을 수정하고 개발자는 개발 환경에서 미리 Option 값을 쉽게 수정할 수 있도록 세팅해놓고 사용합니다.
 각 툴에서 컴포넌트 옵션을 설정하는 방식
각 툴에서 컴포넌트 옵션을 설정하는 방식
4. 컴포넌트만을 위한 컬러, 꼭 필요할까?
앞선 글(파운데이션 컬러 글 링크)에서 설명했듯이, 쏘카프레임의 컬러는 크게 베이직 컬러와 시멘틱 컬러로 구분합니다. 처음엔 저도 단순하게 컴포넌트에 바로 베이직과 시멘틱 컬러를 적용했는데요. 그러자 아래와 같이 일부 컴포넌트에서 라이트와 다크 모드 컬러가 1:1 매칭이 되지 않는 상황이 발생했습니다. (여러분, 쉬운 일이 없어요…😂)
 문제의 발단: 라이트와 다크모드에서 베이스 컬러가 다른 버튼
문제의 발단: 라이트와 다크모드에서 베이스 컬러가 다른 버튼
이 문제를 풀기 위한 힌트는 Adobe 디자인 시스템 Spectrum에서 얻었습니다. 바로, 각 컴포넌트만을 위한 컬러를 생성하는 것입니다. 컴포넌트별로 컬러를 한 번 더 묶으면 하나의 컬러로 다크 모드와 라이트 모드에서 서로 다른 컬러를 적용할 수 있습니다.
 Component-specific tokens / 출처_Spectrum
Component-specific tokens / 출처_Spectrum
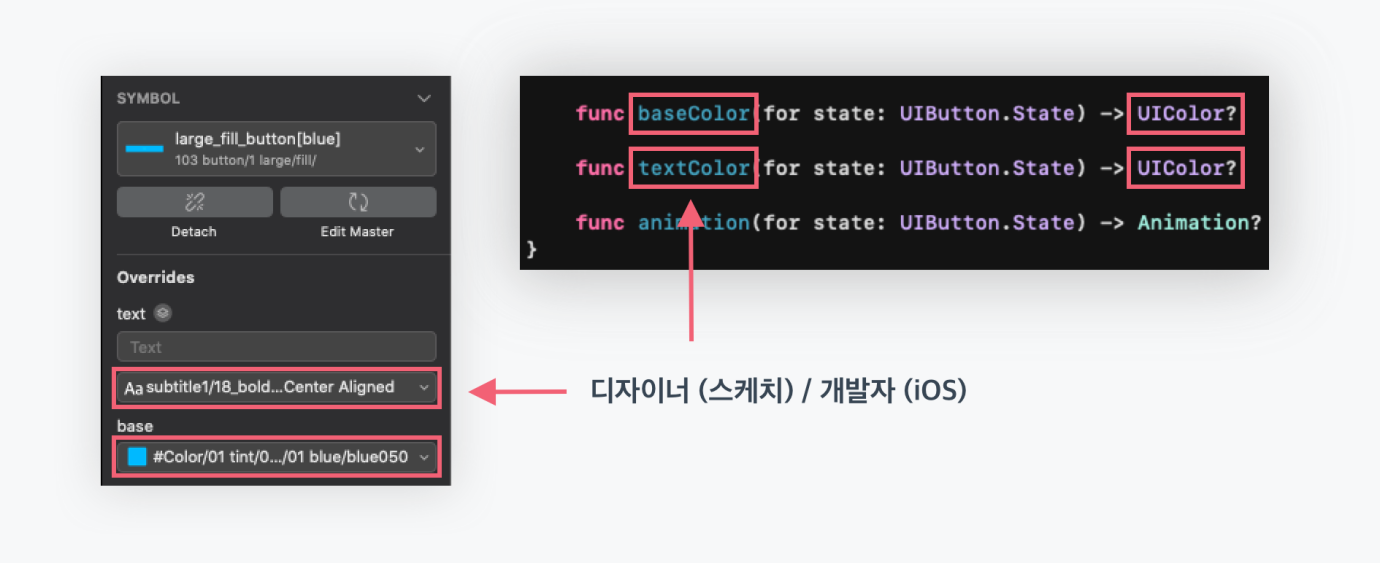
1) 컴포넌트 컬러 정의하기
위에서 말했듯이 범용으로 정의한 기존 컬러셋 만으로는 컴포넌트 대응에 어려움이 있었기 때문에, 우리는 시멘틱 컬러에 컴포넌트 컬러를 추가했습니다. 컴포넌트 컬러는 각 컴포넌트만을 위한 다크와 라이트 컬러를 조합해 사용할 수 있습니다.
 컴포넌트 컬러 개념
컴포넌트 컬러 개념
2) 두 개의 컬러를 하나로!
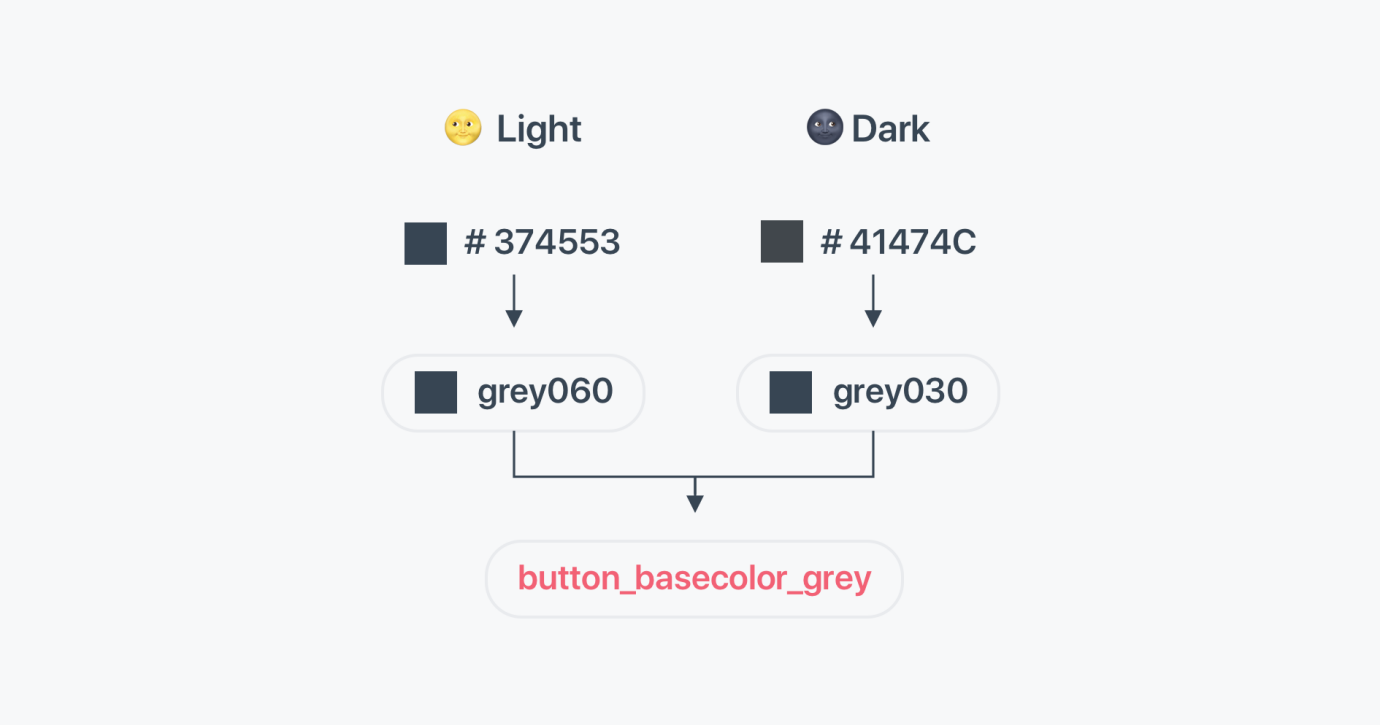
컴포넌트 컬러를 사용하면, 동일한 버튼의 베이스 컬러가 다크와 라이트 모드에서 다르더라도 하나의 컬러 명을 사용할 수 있고 나아가 해당 컴포넌트만 컬러를 변경할 수 있어 관리도 쉬워집니다.
 버튼 컴포넌트 컬러
버튼 컴포넌트 컬러
3) 현재 방식의 아쉬운 점
우여곡절 끝에 정리한 컴포넌트 컬러도, 완벽한 방식은 아닙니다! 눈치채신 분들도 계시겠지만, 현재 방식은 컴포넌트의 종류가 많아지면 컴포넌트 컬러도 그만큼 비례해서 늘어나는 방식이기 때문인데요.
 컴포넌트의 수만큼 늘어나는 컴포넌트 컬러
컴포넌트의 수만큼 늘어나는 컴포넌트 컬러
이러한 한계를 알면서도 강행한 이유는 사실, 단순히 시간이 부족해서였습니다. 컴포넌트 컬러를 활용하는 가장 좋은 방법은, 모든 컴포넌트에 대응하는 통합 컬러 체계를 구축하는 것이지만, 그만큼 고려할만한 사항이 많았기 때문에 꽤 많은 리소스가 필요한 일이죠.
(1) 컴포넌트 컬러 체계까지 완벽히 구성한 뒤 시작할까, (2) 우선 개발한 뒤 사용해보며 점진적으로 개선할까 👈 이 두 가지 중 하나를 선택해야 하는 상황에서 저희는 (2)안을 선택했습니다. 일단 빠르게 컴포넌트를 구축해서 얻는 이점이 추후 컴포넌트 컬러를 통합하는데 드는 공수보다 더 크리라 판단했어요!
 우리가 바라는 미래의 컴포넌트 컬러 체계
우리가 바라는 미래의 컴포넌트 컬러 체계
 출처 : https://twitter.com/ogu_official_kr
출처 : https://twitter.com/ogu_official_kr
지금까지…
- 컴포넌트 구축이 왜 필요한지
- 컴포넌트 네이밍 룰을 구축하고, 실제로 사용하는 방법
- 개발 친화적으로 컴포넌트를 구축하는 방식 (Option, Origin)
- 컴포넌트 컬러가 필요한 이유와 아쉬운 점
👆 이런 순서로, 디자이너와 개발자가 컴포넌트를 구축하면서 얻은 경험을 적어봤습니다! 도움이 되셨나요? 디자인 시스템 특히 컴포넌트는 처음 만들기는 까다롭지만, 실제 사용하면서 얻는 편리함과 뿌듯함은 그보다 훨씬 크다고 장담할 수 있으니까 모두 포기하지 마세요!!
다음 글에서는…
이어서 다음 글에서는 컴포넌트를 효율적으로 구축하기 위한 프로세스와 수많은 컴포넌트 중 어떤 컴포넌트를 먼저 개발해야 할지 정하기 위한 컴포넌트 개발 우선순위 워크숍에 대해 소개할게요! 커밍쑨!
 sandy
sandy